Vue3中使用高德地图实现多点生成轨迹
现在需要在高德地图中实现下面功能:在地图上点击后,在点击的位置出现一个标记,第二次以及之后的点击,出现标记,并且当前的标记和上一次的标记出现一条线将他们连接起来,点击鼠标右键,清除所有的点和线。
Vue3组合式API的数据响应式及其基本原理
在 Vue2 中的选项式 API 中会用到data函数来声明变量的响应式状态,data函数的返回值是一个对象,Vue2 在创建实例时调用该函数,并将函数返回的对象通过响应式系统进行包装来实现响应式。
在 Vue3 的组合式 API 中已经没有data函数了,那又是如何实现数据响应式的呢?
Vue3中使用Three.js实现实时展示3D姿态
this全面解析
this关键字是JavaScript中最复杂的机制之一,它是一个很特别的关键字,被定义在所有函数的作用域中。
JavaScript的this机制并没有那么复杂,但是开发者往往会把理解过程复杂化,因此在缺乏清晰认知的情况下,this对于开发者来说是一种魔法。
Vue.js 指令原理
Vue.js中的指令指的是v-model、v-if、v-on等由v-开头的属性,本文会结合前面介绍的数据响应性原理来实现v-model指令。
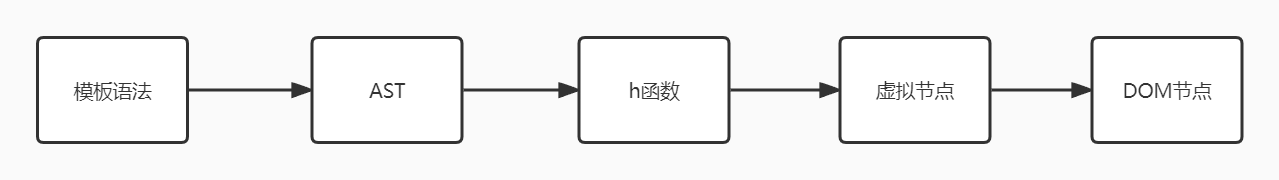
Vue.js AST抽象语法树
AST(Abstract Syntax Tree)抽象语法树,Vue中的AST实际上是一个js对象,它用于把我们写的模板转换成h函数,然后通过h函数生成虚拟节点,虚拟节点再生成真实的DOM节点。